This is how you maintain a consistent brand experience across multiple websites
Brand managers frequently encounter the challenge of preserving brand consistency across multiple websites. They grapple with the level of freedom to grant site editors; too much freedom can compromise the brand experience, while too little freedom can constrain creative and commercial aspirations. How do you strike the right balance?

Finding the Right Balance
Finding the right balance depends on various factors. For instance, how your company is organized. One company might be more top-down in structure, while another is more bottom-up. This determines how much autonomy individual teams have to make independent decisions about the tools they use. The degree of freedom and the (commercial) objectives can vary significantly. Therefore, it's crucial to consider the characteristics of the tools you're working with and, even more importantly, the configuration of those systems.
Webflow or Elementor?
There are numerous tools that allow you to quickly set up websites using templates. Some programs are advanced and even enable building custom websites with minimal code, such as Webflow and Elementor. Both platforms are highly suitable for building no-code sites with a high-quality appearance. However, for multisite purposes, these tools may not be as suitable. Webflow even mentions on its community page that Webflow should not be used for multisite.

Despite Elementor being built on the most widely used CMS in the world, WordPress, this doesn't necessarily mean that WP Multisite combined with Elementor works smoothly in organizations with multiple labels, brands, and websites. In discussions with an agency experienced in working with Elementor and also knowledgeable about multisite implementation, we learned that there is no hierarchical structure or robust access control within Elementor. This means that all employees within the organization have the same level of capabilities. Therefore, it shouldn't be surprising if a website editor has the individual-level rights to completely modify the styling.
Work with a Design System
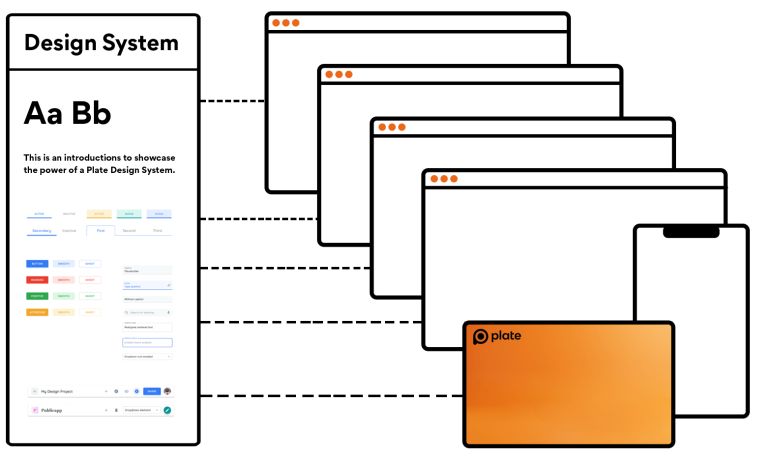
To ensure a uniform and consistent appearance across websites and tools, organizations are increasingly turning to a design system. In a rapidly evolving digital world, effective 'on-brand' communication is crucial for brand recognition and establishment. With the challenge of managing multiple brand identities under one umbrella, managing on-brand communication becomes more complex. The solution is the implementation of a design system.
What is a design system?
You can think of a design system as your organization's single-source-of-truth for developing all digital solutions. Within the design system, the building blocks for your websites and other products are described, which various teams can use. Since everyone uses the same blocks, you achieve a consistent experience across all digital expressions.
For effective use, you want to integrate your design system with your website builder or CMS. This translates the visual language and guidelines for the consistent application of brand elements such as color, typography, and layouts directly into visual components. How do you apply this when using a multisite CMS? You want to give labels enough room for creativity while still maintaining recognizability.

Best Practices for Applying a Design System within Multisite
Below are the best practices for the five most common expressions of a design system within a multisite implementation. When managing a multisite, the challenge isn't just ensuring a consistent and recognizable brand identity, but also allowing enough room for individual expression and customization per website. This balance between consistency and individuality is crucial for a flexible and effective design system. Here are 5 best practices to achieve this equilibrium.
1. Use of Colors
When selecting colors for your websites, it's important to provide a core color palette that represents the brand identity, ensuring consistency. At the same time, it's valuable to allow individual sites the space to choose secondary colors that help them stand out. However, it's crucial that these secondary colors are complementary to the core palette. Regardless of the colors chosen, ensuring clear contrasts and considering color blindness is always essential.
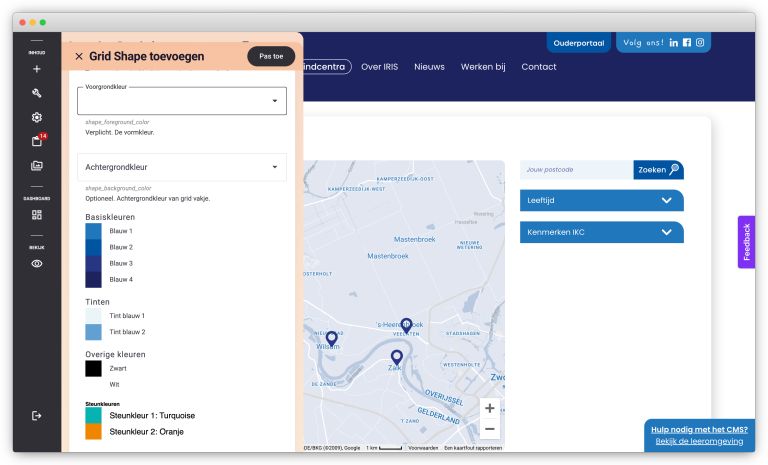
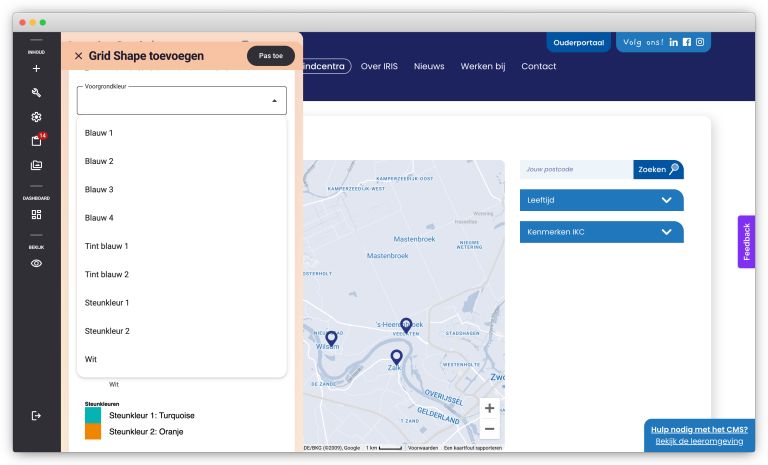
Make these colors visually visible in the CMS, for instance by avoiding the need for users to input RGB or #-color values. This minimizes the risk of inconsistency. In the example below, you can see how we addressed this in a multisite with 17 different sites. The editor selects from predefined colors. Additionally, providing explanatory text in the settings is important.



2. Logo Adaptability
Ensure that the logo cannot be altered on a sub- or label site. Ideally, logos and favicons are part of 'connected content', especially when all labels share the same logo. This way, you only need to maintain the logo in one place for all websites. On individual websites, you might allow sub-branding variations for the logo, such as adding a small phrase with the label name or a tagline.
This way, you allow variations or additions to individual websites without disturbing the core identity. When creating the content model, it's important to make central content (consistent across all sites) editable for those with the necessary permissions. Of course, any freedom granted to the labels is allowed at the 'site level.'
3. Variable Fonts
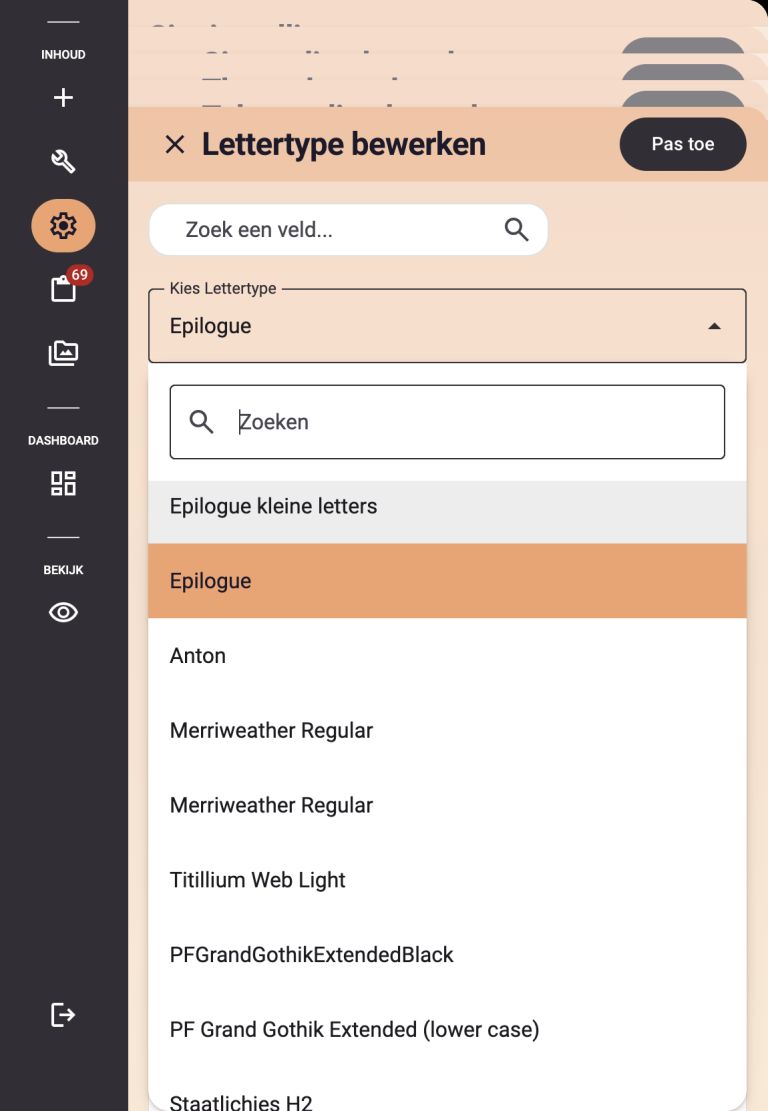
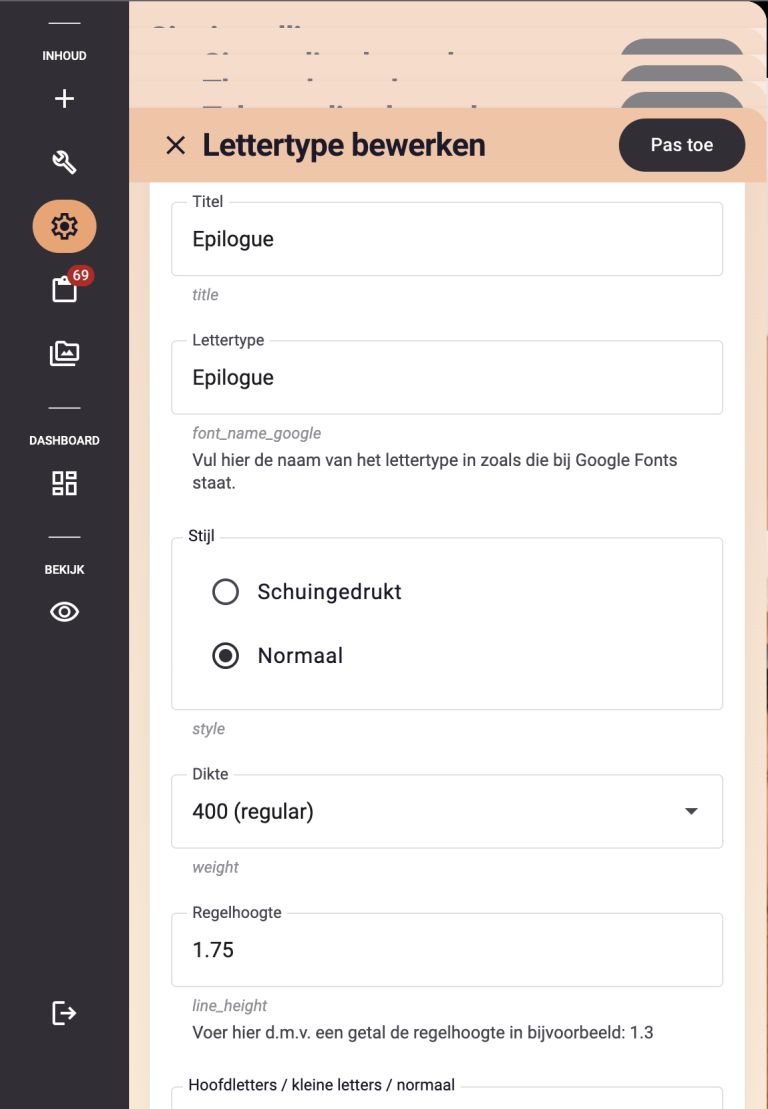
How much freedom do you want to provide individual websites when it comes to different typefaces? Similar to colors (as mentioned above), you can allow editors to choose from a set of predefined fonts commonly used within your organization. You might even choose to lock down the body font and only make heading fonts variable. By integrating with Google Fonts or Adobe Fonts, you can give editors the ability to set no-code fonts.
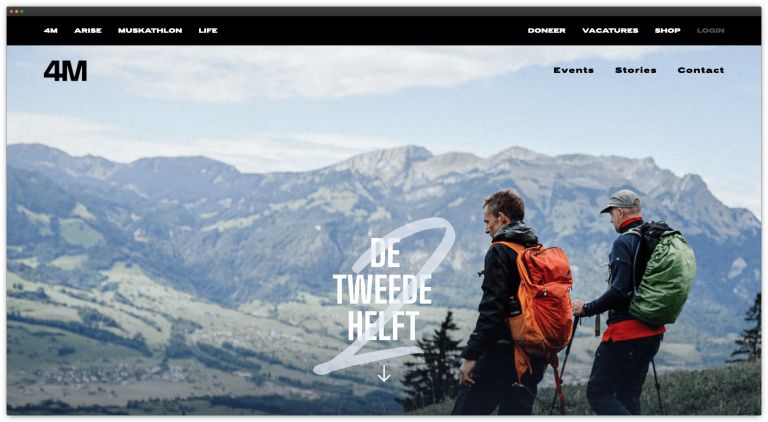
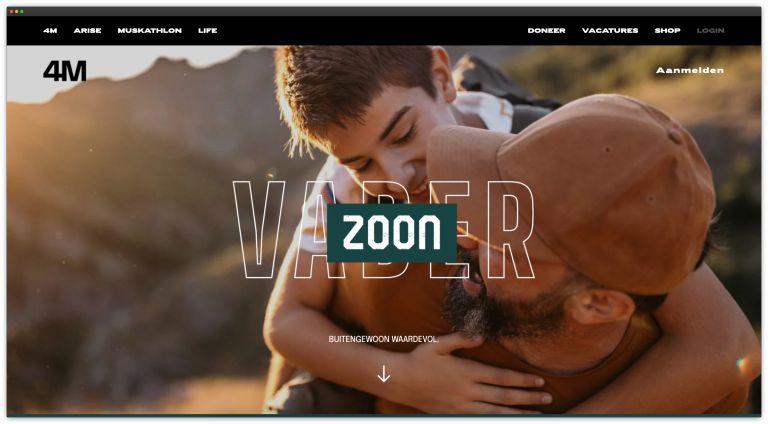
A great example is the multisite of 4M. In this solution, editors have the ultimate freedom in creating content experiences. To visualize this, you can see two entirely different pages below, both created using the same design system and CMS.


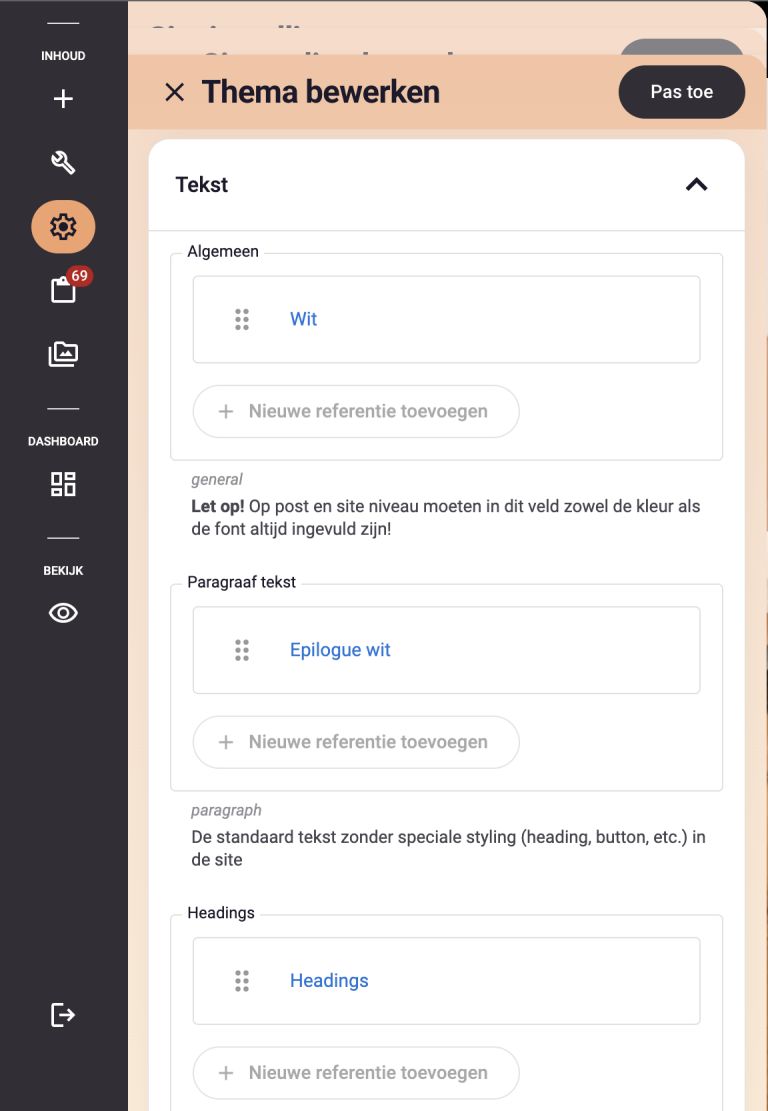
Selecting the font in Plate is done as follows. You can also set colors and other elements no-code.



4. Reusable Elements
Design reusable basic elements for consistency in user experience. Then allow individual sites to customize certain aspects of these elements to meet their unique needs without disrupting the overall design.
A great example is the case of IRIS Christelijke Kindcentra. For IRIS, we developed various building blocks that incorporate fixed shapes and illustrations with variations in color and position. For IRIS, we strike the perfect balance between management freedom for individual child centers and a consistent brand experience.
5. Fixed Page Templates
Provide a set of central page types (templates for content types like blogs, job listings, products, etc.) for a uniform presentation. For individual websites, you can choose not to activate certain content types or give them a certain freedom in color or form.
Our advice is to centrally develop and publish all post types. If there's a need for a particular post type within a specific label at some point, it's already developed. In the CMS, you can make a post type invisible. The more types of content you can capture in page types, the more you can ensure a consistent brand experience.
Conclusion
Ensuring a consistent brand experience across multiple websites is a challenge. The key lies in finding a balance between granting freedom to website editors and maintaining brand consistency. While certain tools like Webflow and Elementor might not be suitable for multisites, the solution lies more in system design and configuration.
A well-designed design system offers flexibility in certain aspects like colors, logos, and fonts, while also preserving consistent components and styles that represent the core of the brand identity. By providing reusable components and centrally managed page types, organizations ensure a consistent user experience while still allowing room for individual expression on subsites.
Essentially, it's about establishing clear guidelines and best practices, combined with the right tools and systems, to ensure that the brand experience on every website is consistent, recognizable, and yet unique.
👇 A selection of our >100 multisite implementations
"Plate has helped us very well in the process of renewing our own website and the more than 60 subsites of foundations that have joined Plate's multisite environment. The diversity of users at the foundations with knowledge of a CMS system seemed to us to be quite a challenge. Together with Plate, we deployed training, online collaboration sessions, a clear learning environment and support."
.jpeg?width=768&mode=crop&format=jpeg&signature=182525e65bea3f2d77f64bc4b37c940c2efe2875)
Anne-Lieke Joosten
Communication Advisor














