Zo bewaak je een consistente merkbeleving op meerdere websites
Brand managers worden vaak geconfronteerd met de uitdaging van het bewaken van merkconsistentie over meerdere websites. Ze worstelen met de mate van vrijheid die ze site-editors wel of niet moeten geven; te veel vrijheid kan de merkbeleving aantasten, terwijl te weinig vrijheid creatieve en commerciële ambities kan beperken. Hoe vind je de juiste balans?

Vinden van de juiste balans
Het vinden van de juiste balans is afhankelijk van verschillende factoren. Bijvoorbeeld hoe je bedrijf georganiseerd is. Het ene bedrijf is wat meer top-down georganiseerd, het andere bottom-up. Dat bepaalt hoeveel vrijheid de afzonderlijke teams hebben om zelfstandig beslissingen te nemen over de tools die ze gebruiken. De vrijheid en de (commerciële) doelstellingen kunnen sterk wisselen, dus is het zeer belangrijk om naar de karakteristieken van de tools waar je mee werkt te kijken en nog belangrijker naar de inrichting van die systemen.
Webflow of Elementor?
Er zijn talloze tools waarmee je in no-time websites kunt opzetten op basis van templates. Sommige programma's zijn geavanceerd en maken het zelfs mogelijk om custom websites te bouwen met weinig code, zoals bijvoorbeeld Webflow en Elementor. Beide platformen zijn uitermate geschikt om no-code sites te bouwen met een hoogwaardige uitstraling. Voor multisite zijn deze tools echter niet of minder geschikt. Webflow zegt zelf op zijn community page dat je Webflow niet moet gebruiken voor multisite.

Ondanks dat Elementor meelift op het meest gebruikte CMS van de wereld, WordPress, betekent dit niet dat WP Multisite in combinatie met Elementor lekker werkt in organisaties met meerdere labels, merken en websites. In gesprek met een agency, die regelmatig met Elementor werkt en die ook verstand heeft van het implementeren van multisite, hoorden we de klacht dat er geen gelaagdheid of uitgebreid toegangsbeheer in Elementor zit. Dit betekent dat alle medewerkers in de organisatie op hetzelfde niveau dezelfde mogelijkheden hebben. En dus moet je niet verbaasd staan te kijken als een website-editor op individueel niveau de rechten heeft om de complete styling aan te passen.
Werk met een Design System
Om de uniforme en consistente uitstraling over websites en tools heen te waarborgen, maken organisaties steeds vaker gebruik van een design system. In een snel evoluerende digitale wereld is een effectieve 'on-brand' communicatie essentieel voor merkherkenning en -opbouw. Met de uitdaging van het beheren van meerdere merkidentiteiten onder één paraplu wordt het beheren van on-brand communicatie steeds complexer. Het antwoord hierop is het implementeren van een designsysteem.
Wat is een design system?
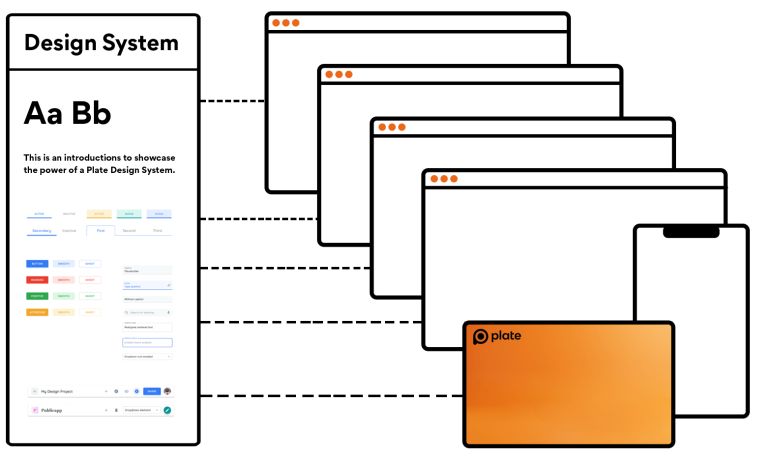
Je kunt een design system zien als je single-source-of-truth voor het ontwikkelen van alle digitale oplossingen van je organisatie. Binnen het design system staan de bouwblokken voor je websites en andere producten beschreven waarmee de verschillende teams aan de slag kunnen. Omdat iedereen dezelfde blokken gebruikt, krijg je een consistente beleving over alle digitale uitingen heen.
Voor effectief gebruik wil je je design system koppelen aan je websitebuilder of CMS. Zo vertalen de visuele taal en richtlijnen voor die consistente toepassing van merkelementen zoals kleur, typografie en lay-outs zich direct naar visuele elementen. Hoe pas je dit toe bij gebruik van een multisite CMS? Je wilt de labels genoeg ruimte geven voor creativiteit maar het moet wel herkenbaar blijven.

Best practises voor toepassen van design system binnen multisite
Hieronder staan de best practices van de vijf meest voorkomende uitingen van een design system binnen een multisite implementatie. Bij het beheren van een multisite is de uitdaging niet alleen het waarborgen van een consistente en herkenbare merkidentiteit, maar ook het toelaten van voldoende ruimte voor individuele expressie en aanpassing per website. Deze balans tussen consistentie en individualiteit is essentieel voor een flexibel en effectief design systeem. Dit zijn 5 best practises om dit evenwicht te bereiken.
1. Gebruik van kleuren
Bij het kiezen van kleuren voor je websites is het van belang om een kernkleurenpalet aan te bieden dat de merkidentiteit vertegenwoordigt, zodat er consistentie ontstaat. Tegelijkertijd is het waardevol om individuele sites de ruimte te geven om secundaire kleuren te kiezen, waarmee ze zich kunnen onderscheiden. Wel is het cruciaal dat deze secundaire kleuren complementair zijn aan het kernpalet. Ongeacht welke kleuren er worden gekozen, is het altijd essentieel om te zorgen voor duidelijke contrasten en rekening te houden met kleurenblindheid.
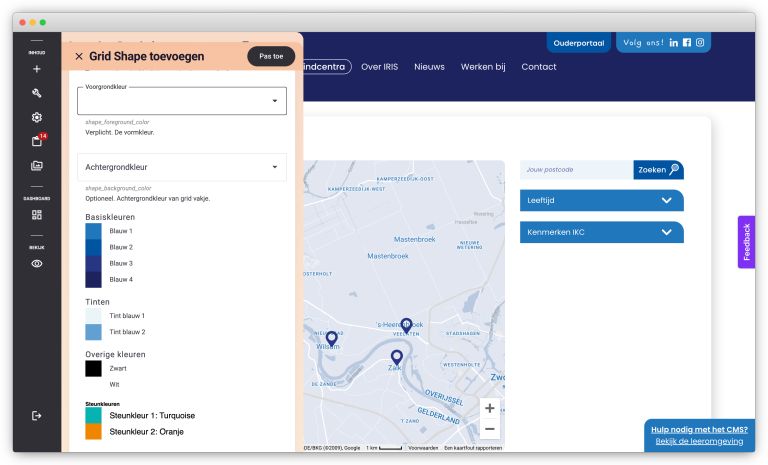
Maak deze kleuren visueel zichtbaar in het CMS en zorg er bijvoorbeeld voor dat gebruikers niet RGB- of #-kleurwaardes in moeten voeren. Dit vergroot de kans op inconsistentie. Hiernaast zie je hoe we dit bij een multisite met 17 verschillende sites hebben opgelost. De editor kiest uit kleuren, die vooraf vastgelegd zijn. Ook is het belangrijk om bij de instellingen begeleidende teksten te plaatsen.



2. Aanpasbaarheid van logo's
Zorg ervoor dat op een sub- of labelsite het logo niet aan te passen is. Idealiter zijn logo’s en favicons onderdeel van ‘connected content’, zeker als alle labels hetzelfde logo hebben. Op die manier hoef je het logo maar op één plek bij te houden voor alle websites. Op individuele websites zou je wel de mogelijkheid kunnen geven voor sub-branding bij het logo, bijvoorbeeld een kleine bijzin met de labelnaam of een tagline.
Zo sta je variaties of toevoegingen toe aan individuele website, zonder de kernidentiteit te verstoren. Bij het maken van het contentmodel is het belangrijk om centrale content (die over alle sites gelijk is) allemaal bewerkbaar te maken voor degene die daarvoor rechten hebben. Alle vrijheid die je de labels geeft, sta je uiteraard op ‘site niveau’ toe.
3. Variabele fonts
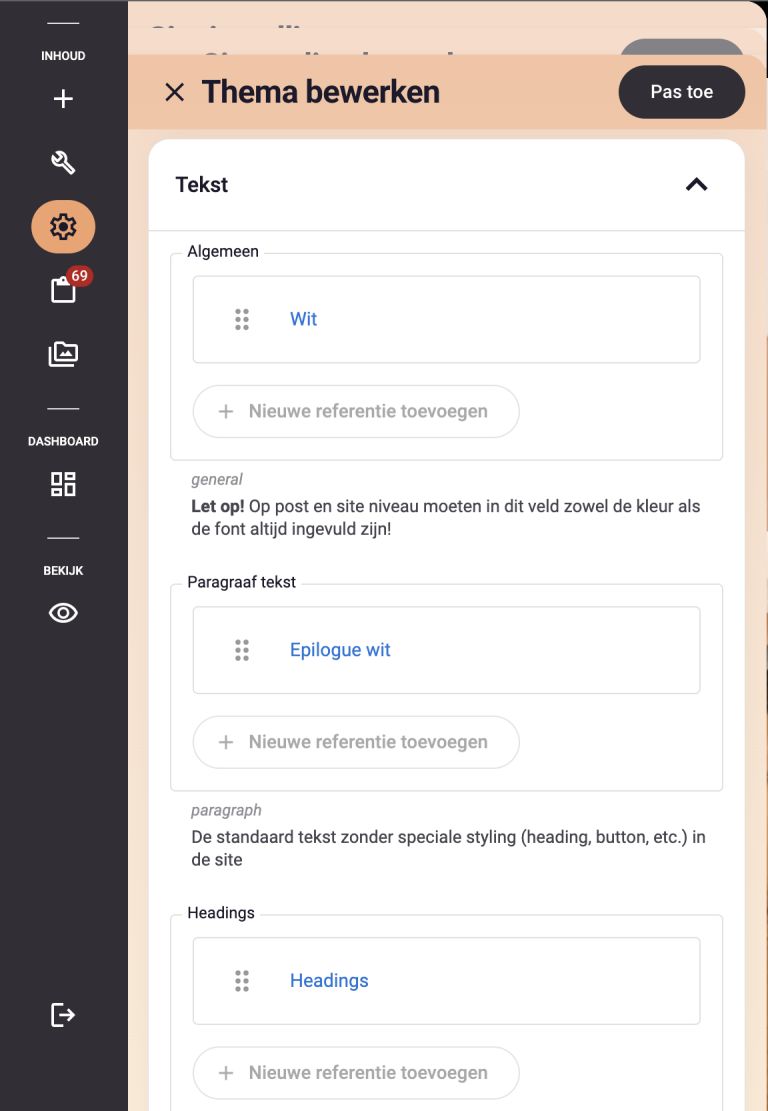
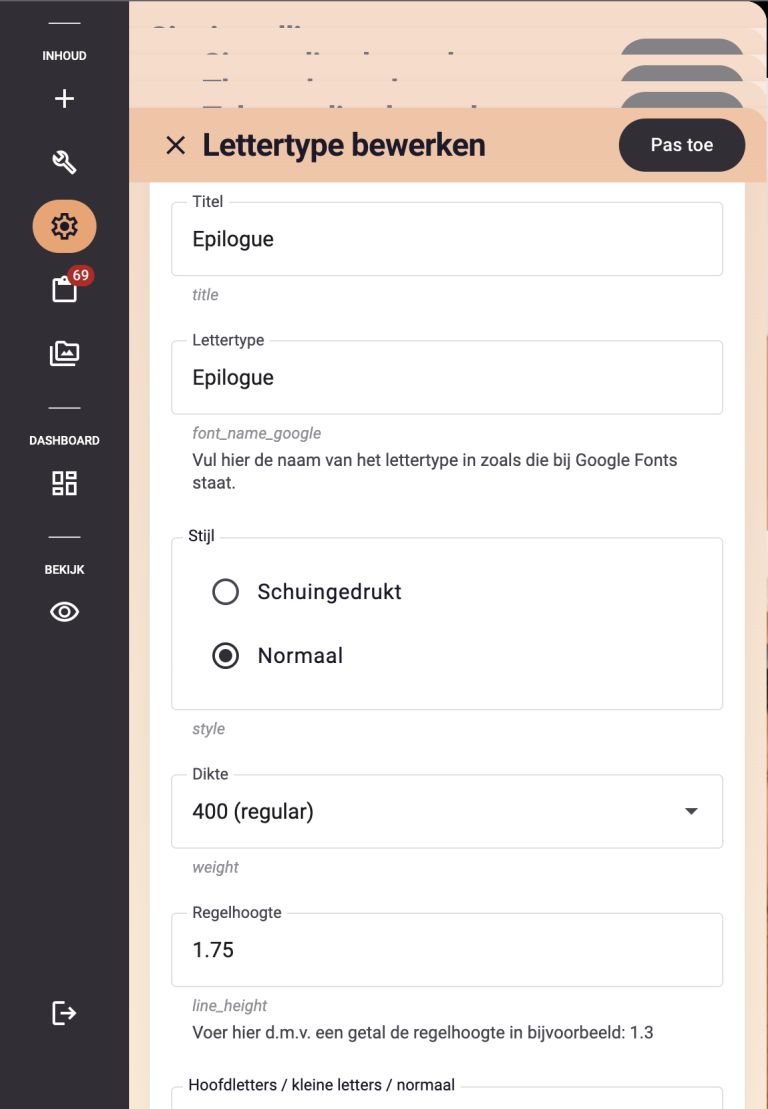
Hoeveel vrijheid wil je de individuele websites bieden als het gaat om verschillende lettertypen? Net als bij kleuren (zie hierboven) zou je editors kunnen laten kiezen uit een set aan voorgedefinieerde fonts die binnen je organisatie gangbaar zijn. Je kunt er zelfs voor kiezen om bijvoorbeeld het bodyfont vast te zetten en alleen de fonts voor de koppen variabel te maken. Door een integratie met Google Fonts of Adobe Fonts geef je editors de mogelijkheid om no-code fonts in te stellen.
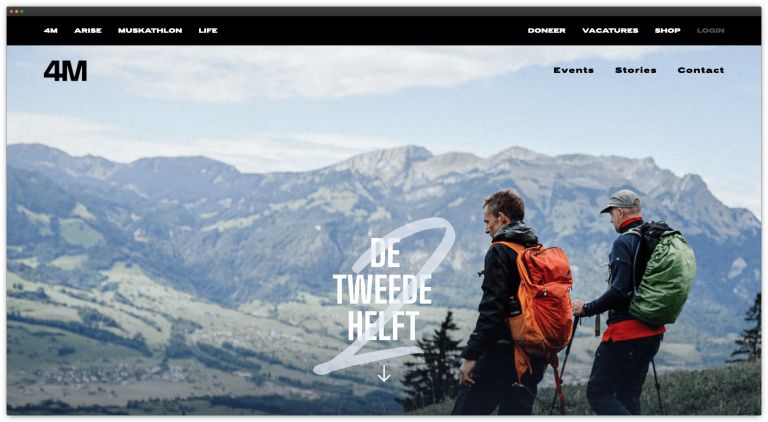
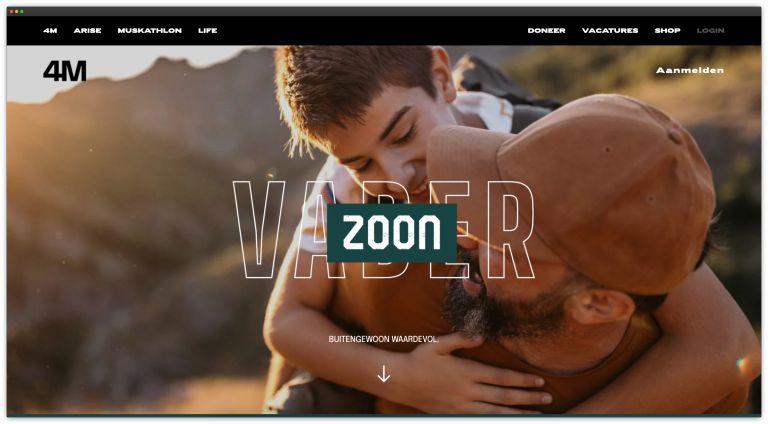
Een mooi voorbeeld is de multisite van 4M. Binnen deze oplossing krijgen de editors de ultieme vrijheid in het maken van content experiences. Om dit te visualiseren, krijg je hieronder twee totaal verschillende pagina’s te zien die met hetzelfde design system en CMS gemaakt zijn.


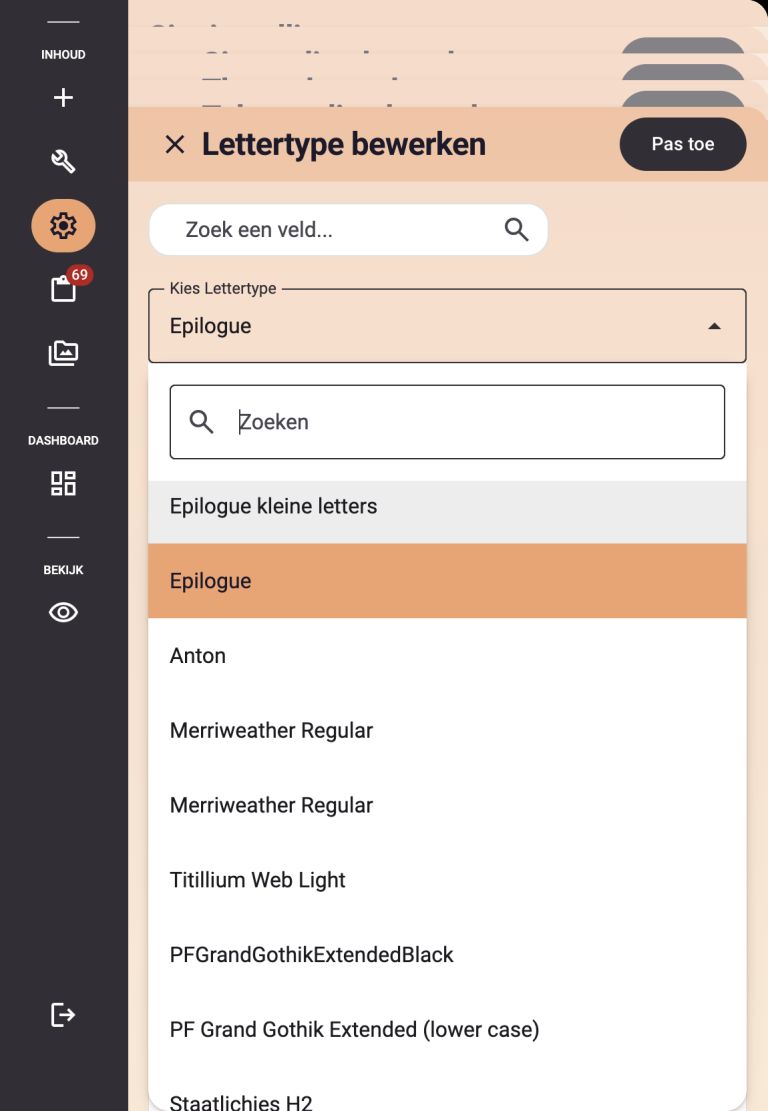
Het selecteren van het font doe je in Plate op de volgende manier. Je kunt hier ook de kleuren en andere zaken no-code instellen.



4. Herbruikbare elementen
Ontwerp herbruikbare basiselementen voor consistentie in gebruikerservaring. Sta daarna toe dat individuele sites bepaalde aspecten van deze elementen aanpassen om aan hun unieke behoeften te voldoen, zonder het algemene design te verstoren.
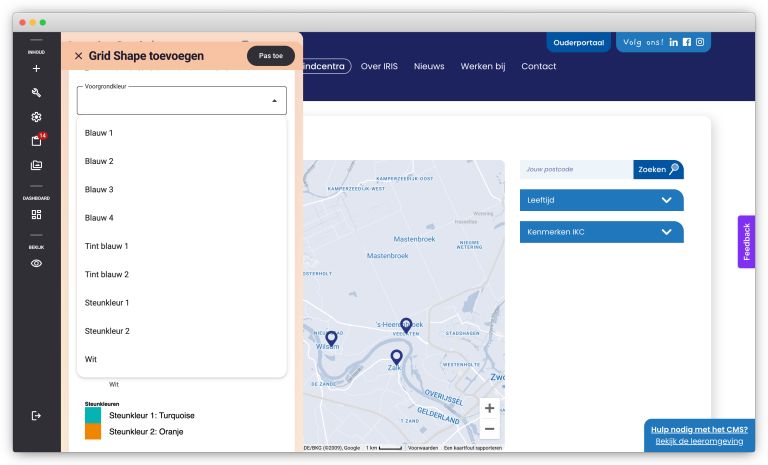
Een mooi voorbeeld is de casus voor IRIS Christelijke Kindcentra. Voor IRIS hebben we verschillende bouwblokken ontwikkeld, waarin vaste vormen en illustraties gebruikt kunnen worden met variaties in kleur en positie. Voor IRIS bieden we de perfecte balans tussen vrijheid in beheer voor de individuele kindcentra en een consistente merkbeleving.
5. Vaste paginatemplates
Zorg voor set centrale paginatypes (templates voor types content als een blog, vacature, product, etc) voor een uniforme presentatie. Per individuele website kun je kiezen om bepaalde content types niet te activeren. Of ze een bepaalde vrijheid te geven in kleur of vorm.
Ons advies is om alle posttypes centraal te ontwikkelen en publiceren. Mocht er op een zeker moment binnen een bepaald label toch behoefte zijn aan dit posttype dan is het alvast ontwikkeld. In het CMS kun een posttype onzichtbaar maken. Hoe meer types content je kunt vangen in paginatypes des te meer je de consistente merkbeleving kunt waarborgen.
Conclusie
Het waarborgen van een consistente merkbeleving op meerdere websites is een uitdaging. De sleutel ligt in het vinden van een balans tussen het geven van vrijheid aan website-editors en het behouden van merkconsistentie. Terwijl bepaalde tools zoals Webflow en Elementor mogelijk niet geschikt zijn voor multisites, ligt de oplossing meer in het systeemontwerp en de inrichting.
Een goed ontworpen design systeem biedt flexibiliteit in bepaalde aspecten zoals kleuren, logo's en lettertypen, maar behoudt ook consistente componenten en stijlen die de kern van de merkidentiteit vertegenwoordigen. Door herbruikbare componenten en centraal beheerde paginatypen aan te bieden, garanderen organisaties een consistente gebruikerservaring, terwijl ze toch ruimte bieden voor individuele expressie op subsites.
In essentie gaat het erom dat je duidelijke richtlijnen en best practices opstelt, gecombineerd met de juiste tools en systemen, om ervoor te zorgen dat de merkbeleving op elke website consistent, herkenbaar en toch uniek is.
👇 Een selectie van onze > 100 multisite implementaties
"Plate heeft ons zeer goed geholpen in het traject van het vernieuwen van onze eigen website en de ruim 70 subsites van stichtingen die zijn gemigreerd naar het multisite CMS van Plate. De diversiteit van de gebruikers bij de stichtingen met kennis van een CMS-systeem leek ons een behoorlijke uitdaging. Samen met Plate hebben we trainingen, online samenwerkingssessies, een duidelijke leeromgeving en support ingezet."
.jpeg?width=768&mode=crop&format=jpeg&signature=182525e65bea3f2d77f64bc4b37c940c2efe2875)
Anne-Lieke Joosten
Adviseur Communicatie














