
Terugblik Plate Improvements Day
De Plate Improvements Day is voorbij. 16 uur en 47 minuten werkten onze developers aan het realiseren van zoveel mogelijk wensen van klanten en partners. Van de in totaal 16 wensen hebben we er uiteindelijk 11 gerealiseerd. In deze blog vind je alle release video's, die we tijdens de Plate Improvements Day gemaakt hebben. Onder de video's leggen we de werking van de nieuwe features één voor één uit.
Features
1. Verander volgorde van elementen
Via het dashboard van je website is het vanaf vandaag mogelijk om de volgorde van de posts, elementen en secties in de gewenste volgorde te slepen. Tot op heden stonden deze content types gesorteerd op datum van aanmaken, maar dit was in veel gevallen geen logische volgorde. Na het opslaan is de gekozen volgorde zichtbaar aan de ‘voorkant’ van de website.
2. Site- / pagina instellingen als accordeon
Er was veel vraag voor een ‘accordeon’ voor site- en pagina instellingen. Voor de update stonden de verschillende ‘tabjes’ in een horizontale volgorde. Bij uitgebreide websites werd dit onoverzichtelijk dus is er samen met de klanten en partners besloten om de tabjes nu verticaal weer te geven. Dit geeft meer overzicht en zorgt dat je sneller bij de instellingen bent die je wilt wijzigen.
3. Zoeken in pagina- / site instellingen
Als uitbreiding van de accordeon hebben we een zoekfunctie binnen de site- / pagina instellingen gemaakt. Zoek op de instelling die je wilt aanpassen. Typ bijvoorbeeld ‘logo’ in het zoekveld en je krijgt alle instellingen te zien waar je een logo aan kunt passen.
4. Custom white label login scherm
Voor creative agencies die Plate gebruiken als websitebuilder en CMS was de wens om het inlogscherm van Plate en de kleuren van het whitelabel CMS aan te kunnen passen naar de eigen huisstijl. Dit zorgt voor een betere ‘branded experience’ van je klant. De screenshots hieronder tonen de standaard styling van Plate (oranje) en de custom styling van Mandelo (zwart).
Deze functie is per direct beschikbaar voor alle partners die Plate op een eigen subdomein / URL draaien. Ben je een partner en gebruik je Plate op je eigen domein en wil je gebruik maken van deze functionaliteit? Stuur dan een mail naar support@getplate.com.
5. Zoeken in contenttypes en thema’s
Een lang gekoesterde wens van website ontwikkelaars was de mogelijkheid om met een sneltoets een zoekfunctie in het overzicht van contenttypes en thema’s te activeren. Deze functionaliteit zit sinds vandaag in Plate. Zo ben je sneller bij de informatie waarnaar je op zoek bent.
6. Json filter
Tot nu toe was het erg gemakkelijk om de settings van een site, post, element of sectie uit te lezen door middel van een to_json functie. Dan krijg je een mooi overzicht met variabelen die je gemakkelijk kan uitlezen. Hieronder een voorbeeld van een gedeelte van de post instellingen.
{{ post | to_json}}
{
"id": 73806,
"content_type": {
"name": "page",
"title": "Pagina"
},
"title": "Overzichtspagina Pagina's",
"slug": "index-pagina-s",
"published_at": "2020-01-03T14:07:00.000+01:00"
Als je nu een post title wilt ophalen, doe je dit gemakkelijk door middel van {{post.title}}. Het was tot nu toe alleen andersom niet mogelijk. We konden nog geen array/json maken waar we later onze zelf gedefinieerde variabelen kunnen uitlezen. Nu maken we zoiets ook zelf door middel van | from_json :
{% capture 'product_info' %}
{
"product_naam": "Product 1",
"hoeveelheid": "4",
"eigenschappen": {
"kleur": "groen",
"prijs": "4",
}
}
{% endcapture%}
{% assign product_info = product_info | from_json %}
Nu kun je de prijs bijvoorbeeld aanroepen met {{product_info.eigenschappen.prijs}}. Dit kan handig zijn bij een calculator of configurator. Alle informatie kan gemakkelijk opgeslagen worden in een session en later weer uitgelezen worden. Voorheen moest je hiervoor veel code gebruiken om de juiste variabele op te zoeken. Technische documentatie over fromjson.
7. Een rij met 4 kolommen bij de standaard rij-keuzes
Een kleine update die je toch veel tijd scheelt, is de uitbreiding van de keuzes van de rij-indeling. Je had keuze uit een 1, 2 of 3 kolommen structuur. Wilde je deze uitbreiden naar een 4 kolommen structuur dan moest je handmatig de rij-opties aanpassen en een 4e kolom toevoegen. Vanaf vandaag voeg je gemakkelijk een rij met 4 kolommen toe.
8. Eenvoudig vertalen van hardcoded teksten
Door deze nieuwe functie heb je de beschikking over een de mogelijkheid om hardgecodeerde teksten in je thema / website te vertalen met locale bestanden. Door deze functie kun je een .yml (YAML) -bestand voor elke taal van je site in de locals map plaatsen. De technische documentatiekun je hier vinden.
9. Vertaalde pagina’s (los)koppelen
Een wens vanuit meertaligheid was het koppelen en ontkoppelen van pagina's in verschillende talen. Stel dat je een pagina 'over ons' hebt en je kopieert deze naar het Engels, dan wil je dat als je op de pagina 'about us' zit, zodra je op het Nederlandse vlaggetje klikt, op de 'over ons' pagina terechtkomen. Met een nieuwe functie link je meertalige pagina's aan elkaar, maar koppel je ze ook weer los, mocht dat nodig zijn. Dit is ideaal als je de inhoud of opmaak van een pagina wilt hergebruiken maar deze pagina niet onder de oorspronkelijke pagina wilt hebben qua meertaligheid.
10. Field ID zichtbaar in overzicht van velden in het dashboard
Het Field ID is zichtbaar bij het aanmaken van content elementen. Zo zie je tijdens het ontwikkelen van je thema direct wat de namen / ID's van de velden zijn, zodat je die kunt matchen met de code.
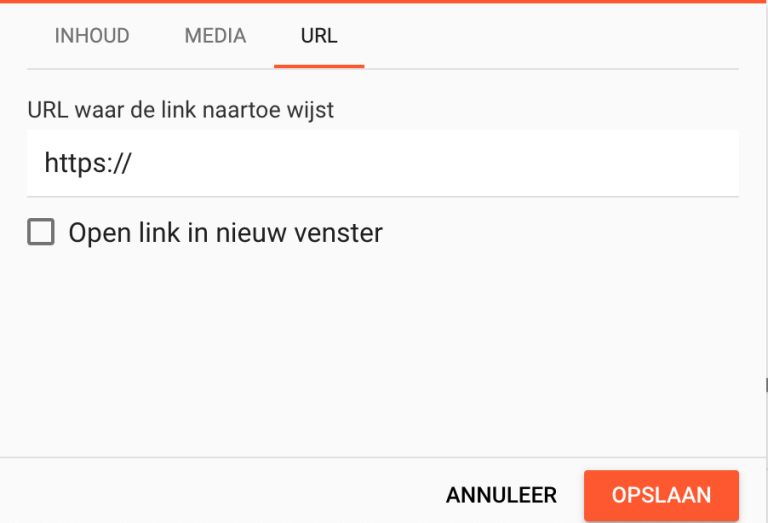
11. Automatisch https vulling in het link element bij keuze voor URL
Als je een (externe) link wilt maken van een tekst of een afbeelding hoef je niet langer zelf 'https://' voor de link te zetten. Stel dat je wilt linken naar de website van de Telegraaf dan plaats je vanaf nu www.telegraaf.nl achter 'https://'.


.png?width=768&height=430&mode=crop&format=jpeg&signature=9e4866a84a6f7d809b8db77dfe93b133960edf98)





