Here's how to get much-needed flexibility in your multisite
In advance, it is difficult to determine where the flexibility of a particular software tool ends and turns into impossibilities and workarounds. And yet it is crucial to figure out in advance how much flexibility you want, how flexible a tool is and what the cost of that flexibility is (think customization and maintenance). Before you know it, you have a low adoption rate of the tool or worse, a complete failed implementation on your hands.
Of course, we cannot tell you everything about flexibility of software tools in a general sense. On the other hand, through dozens of multisite implementations we have a good idea of how to look at flexibility in multisite and Content Management beforehand.

What directions do you have roughly in multisite?
To achieve an advanced multisite, you can take two routes. One is that you take a relatively flat, but configurable (and often open-source), CMS yourself or through an agency and "tailor" it for the multisite need you have. The other route is a standardized route.
Specifically, what do these routes look like?

Open-Source multisite CMS
Wordpress Multisite is a great example of this. With this, you create a network of separate multisites on which you create "rules" of how they should work with each other.
The advantage of this route is that the multisite configuration is customized. With that, you are likely to get high adoption and it works user-friendly. The disadvantage is that you take standard software and turn it into something that can be done but is not necessarily made with that 'use case' as standard.
Another disadvantage is that (unfortunately) nothing is as changeable as a human being. How many times have we experienced that because of 1 or 2 changes in the team a whole set of features or the architecture had to be changed. And then you quickly run into the limits of flexibility again.
SaaS-multisite CMS
The second option is to select a specific multisite platform. Compared to the open-source example we just shared, this is then often a SaaS platform. The big advantage is that you have this piece of software standardized for a particular "use case. In this case, multisite. Often this software is ready for you right from the start, including features that interact. And do you want something different later? Then this is often still fine within the limits of the vendor. The downside? The supplier determines the boundaries and features. So if you have (drastically) different requests or features then it is much more difficult to achieve this in this route. This route has many advantages, namely speed of the project, upgrades and further development in the multisite direction. All things that you can also get done with open source but it has to be built specifically for you and this costs time and money.
Of course, a SaaS CMS also costs money. Often less on the "development side" but more on the licensing side.
How do you analyze the flexibility of multisite software?
If you go the "open source route," it is important that you do very thorough research, especially internally, on what you want. Since you're going to create a custom multisite it's important to get all the details to the surface and involve a broad commitee of users. If you are going to change the specifications at a later stage you often have a reasonable chance that this cannot just be done I the chosen multisite configuration.
Multisite architecture
If you want to explore the SaaS multisite route, it is wise to analyze the following "layers" in your architecture.

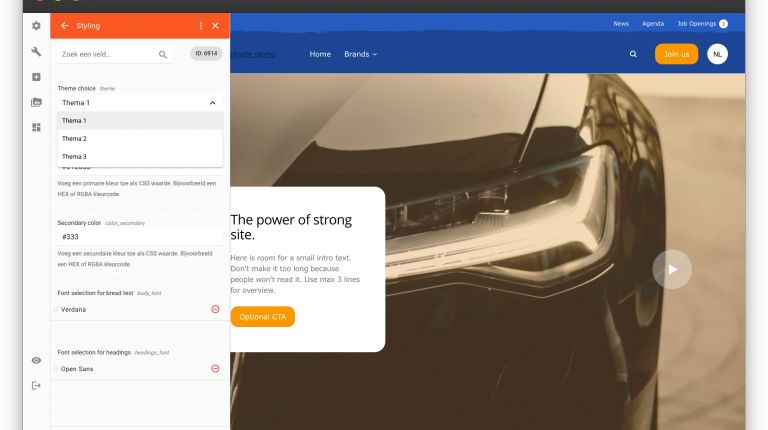
Flexibility in templates
This (Dutch) video shows how to switch templates within a site. This can be useful in a multisite for a company with multiple labels in which the different labels all have their own twist.
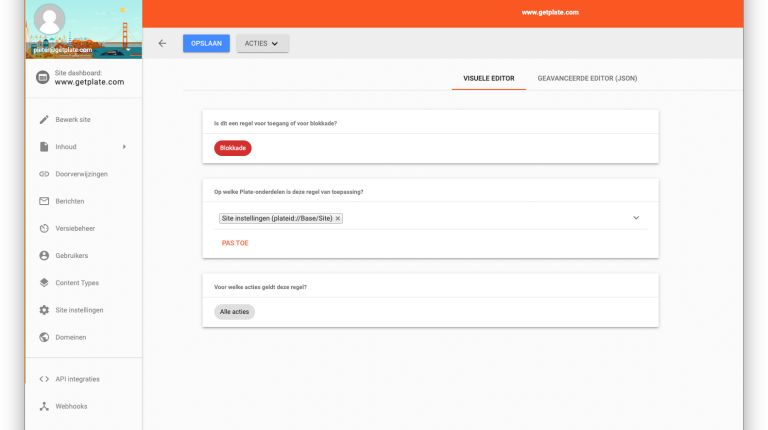
User Management
If you have a very flexible CMS, it is also wise to see if this CMS also provides ditto user management. If you can't micromanage permission or blocking for certain functions or layers, anyone can change all the settings in a moment.
In this video you see how in Plate you can give a certain group of editors access to all content except adjusting the 'site settings'. This contains the fonts and styling and so they are not allowed to make changes to those.
👇 A sample of the > 1000 Plate customers
"Plate has helped us very well in the process of renewing our own website and the more than 60 subsites of foundations that have joined Plate's multisite environment. The diversity of users at the foundations with knowledge of a CMS system seemed to us to be quite a challenge. Together with Plate, we deployed training, online collaboration sessions, a clear learning environment and support."
.jpeg?width=768&mode=crop&format=jpeg&signature=182525e65bea3f2d77f64bc4b37c940c2efe2875)
Anne-Lieke Joosten
Communication Advisor