Headless CMS
‘Headless’ is een term zie je sinds een paar jaar vaker opduiken. Als je er nog niet bekend mee bent, is het interessant om deze pagina te lezen, want ‘headless’ verandert de manier waarop je content management bedrijft.
Hier kom je meer te weten over het Headless CMS van Plate.
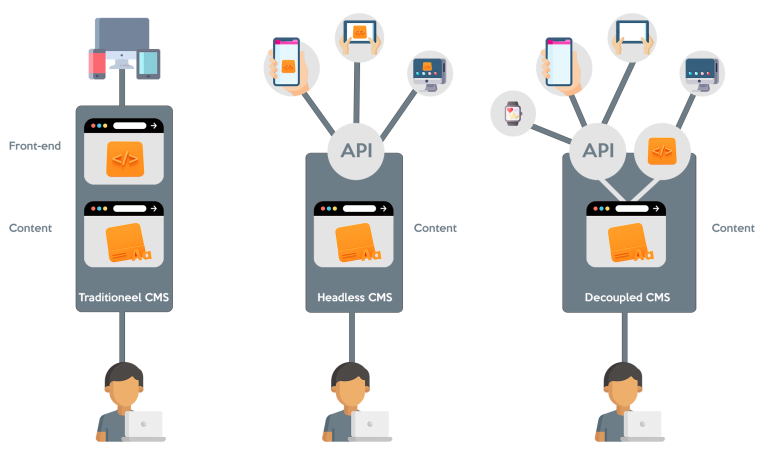
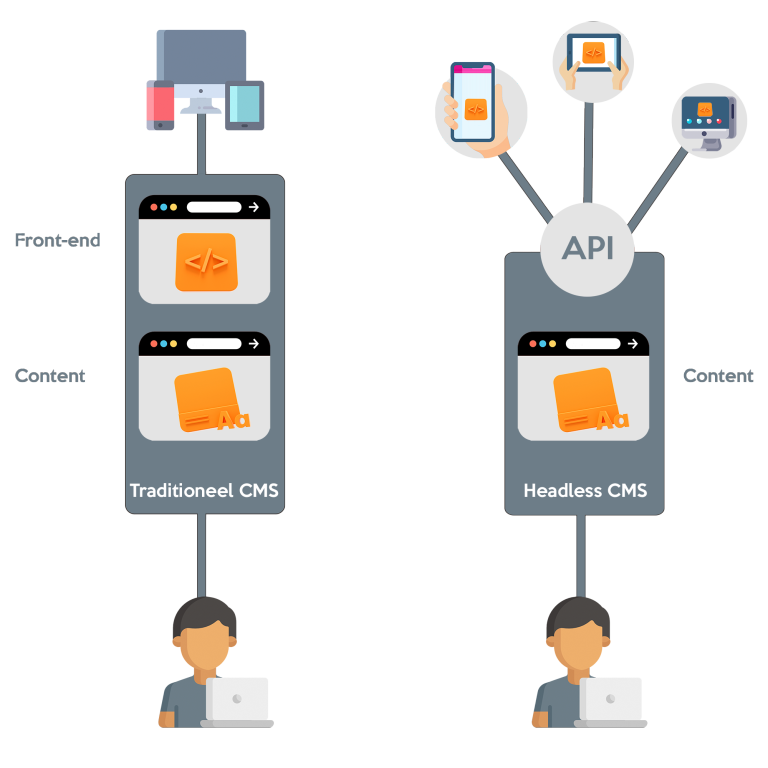
Headless CMS vs traditioneel CMS
Een redelijk kans dat je op dit moment werkt met een traditioneel content management systeem (CMS) binnen je bedrijf. Er zijn talloze CMS-en die jou helpen om het beheer van website content mogelijk te maken. Plate heeft ook een multisite CMS, waarmee we het beheer van content volledig visueel hebben gemaakt.
Traditioneel CMS
De kracht van een traditioneel CMS is dat je de content en de front-end, dus hoe de website eruit ziet, vanuit een omgeving beheert en organiseert. De content zit altijd verbonden aan de vorm die je aan de content geeft. Dit zorgt voor een 'website-builder of inline editing' ervaring bij het maken van een pagina.

Headless CMS
Waar bij een traditioneel CMS content (back-end) en front-end met elkaar verweven zijn, scheidt een headless CMS beide onderdelen van elkaar. In de back-end organiseer je de informatie in modellen en met behulp van API’s kun je de informatie naar de juiste kanalen (website, apps, digiborden, etc.) sturen. Zo kan 1 product in je headless CMS op meerdere plekken worden getoond in verschillende gedaantes wat natuurlijk super efficiënt is, omdat dezelfde content niet meer op verschillende plekken afzonderlijk toegevoegd hoeft te worden.
Met een headless CMS heb je aan de voorkant alle vrijheid om je kanalen in te richten. Je bent dus niet afhankelijk van het CMS wat je gebruikt, maar je kunt bijvoorbeeld moderne front-end frameworks als Vue.js, Angular of React gebruiken om de ideale front-end oplossing voor je klant op te zetten.
In deze video legt Jeroen Gouw van digital agency Strangelove uit wat de meerwaarde van headless is.
Decoupled CMS
Een CMS-variant die je ook veel ziet, is een decoupled CMS. Een decoupled CMS zit tussen een headless CMS en een traditioneel CMS in. Een decoupled CMS heeft een back-end en een front-end die zijn losgekoppeld door een API. Je hebt dan dus de mogelijkheid om voor een app of ander kanaal een specifieke ervaring te ontwikkelen.