
Multisite manual
The process for developing a successful multisite concept is fundamentally different from that for a single Web site. We combine all our knowledge and experience in realizing dozens of multisites in this article, which we will regularly update with new insights.
This tutorial can be applied seamlessly to a Plate multisite. You can also use the knowledge within other multisite platforms such as Wordpress and Sitecore, although the technical application for those systems is fundamentally different from Plate.
Multisite applications
Before we dive deeper into the ideal multisite foundation, here's a refresher on what "multisite" actually is. A multisite is a structure of multiple websites that use the same underlying template with corresponding functionalities. The websites that are part of the multisite can exchange content such as news items, for example. Updates and maintenance are performed centrally for all websites within the multisite.

The added value of multisite
The result of a multisite is a reduction in costs because you use one template for all websites, you can perform maintenance centrally, and you have better control over the branding because you can give freedoms and restrictions on styling changes at the main level.
Het voordeel van Plate Multisite is daarnaast dat je je niet langer zorgen hoeft te maken over updates, veiligheid, hosting en andere technische ballast.
How do you set up a multisite structure?
Configuring no-code unique websites
IIn the multisite template, which we also call the parent template, you can set up the following front-end components.

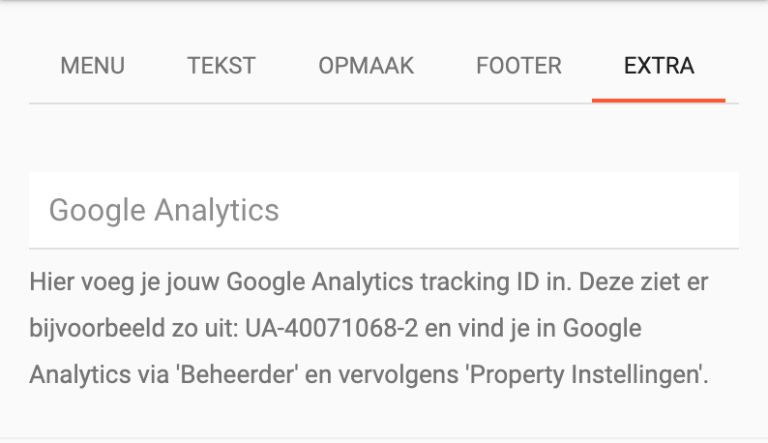
Google Analytics and HTML injection
Several tools such as Google Analytics ask users to add code to the head or body of your website's HTML. By providing a multisite template with standard fields in which to place such codes, you save a lot of time.
Google and Adobe Fonts
If you create just one website, you hard-coded the desired font into your template. With a multisite, you take a different approach. For a school group with multiple schools with their own identity, you want to give them the opportunity to choose a font that suits them. Integrating a multisite with Google and/or Adobe Fonts gives a school the opportunity to choose from hundreds of font styles. In your multisite template, for example, differentiate between headers and body text and use separate fonts for them, or add options for font thickness and size.
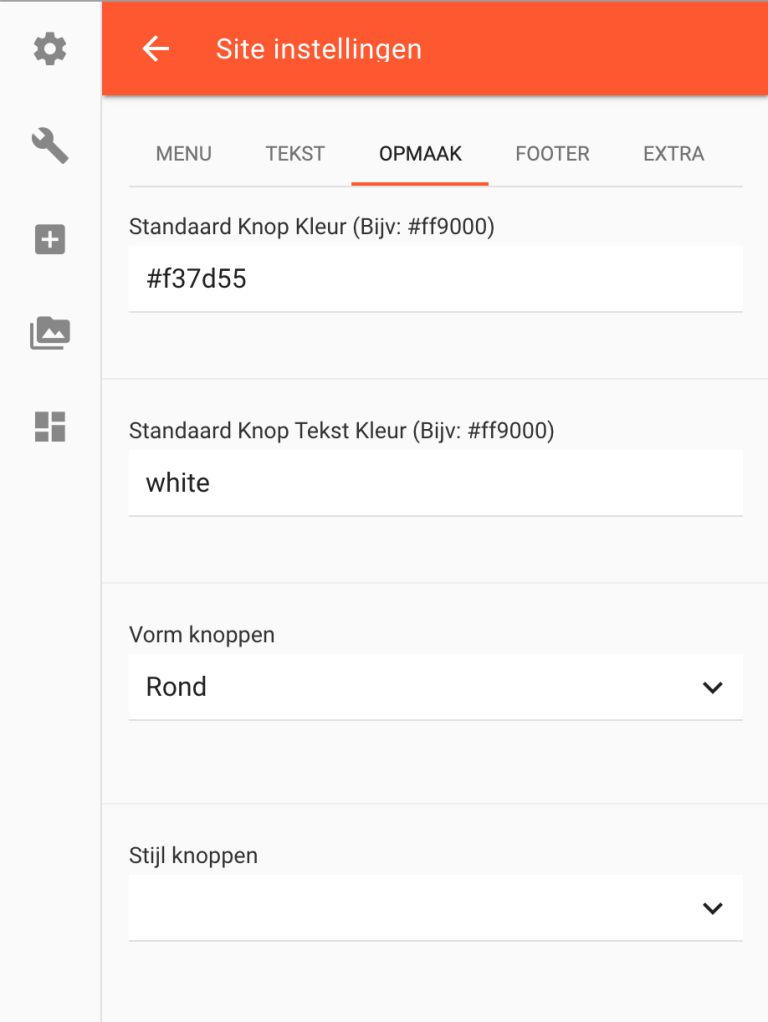
Color codes

In addition to fonts, a specific school also has requirements for colors in accordance with its own corporate identity. Create a setting in your multisite that makes it easy to adjust colors for different parts.
Parts that are useful to adjust are:
Color of links
Color of headers
Menu bar color
Color of footer
Color of standard button
Color of filters over pictures
By using your own colors and fonts, you can very quickly turn a mother template into a website with a unique look and feel. Do be careful about using too many different colors and choose, for example, a maximum of 3 colors on your website.
Reusable sections
Think about what sections your multisite needs so that the different sites have enough options to vary in appearance and information they want to display. Our partner VersGemerkt's multisite concept, ProjectFresh, has as many as 15 different sections to choose from. Typically, you will only use about 7 of them, but having choice is helpful in quickly populating websites within your multisite. It also gives you the freedom to give each website a unique look.
Below - for inspiration - a list of types of sections you can develop within your multisite template.
- Videoslider
- Fotoslider
- Section with customers logos
- Section with Title and Call2Action
- Customer stories
- Section with overview of the team
- Section with latest news or blogs
- Section with most recent projects
- Services / Products section with icons
Comprehensive contact forms
In Plate CMS, you create very elaborate forms. When creating a multisite, it is therefore smart to also include the styling for all the different elements directly.
At a minimum, consider the following choices:
- Normal text field
- Long textfield
- Radio buttons
- Dropdown
- Upload function (for e.g. a resume)
- Checkbox
It is also useful to make things like custom colors or a custom title on the submit button customizable at the site level. This way you can use the form in multiple ways, as a C2A with a product but also for submitting job applications and more.
Comprehensive set of standard elements
The larger your set of default elements is the finer the management is for the individual website administrator.
Below is a list of elements that are not out of place within a multisite template:
- Title element (including colors and sizes)
- Recent projects
- Google Maps map
- Forms
- Customer logos
- Testiominals / customer quotes
- Vimeo video
- Youtube video
- Icon / text combination
- Banners
- Spacing (with feature hide on mobile or desktop for mobile first experience)
- HTML code
Images
Be sure to extend the image element with features such as auto crop to a round, a number you can specify for the radius for round corners, (sub)title on an image or a transparent layer over an image with its own color. If you want to go all out, add an option for specific effects, such as parralax and hovers.
What else do you want to find out about Multisites?
I hope we've helped you further raise awareness behind multisites. Want to know more? Then check out all the features you get with our multisite or contact us for a custom demo!

.png?width=768&height=430&mode=crop&format=jpeg&signature=9e4866a84a6f7d809b8db77dfe93b133960edf98)





