
Core Web Vitals: zijn je websites er klaar voor?
Core Web Vitals: heb jij er ook al van gehoord? Hoog tijd om nader kennis te maken met dit nieuwe initiatief van Google om de gebruikerservaring op websites te optimaliseren.
Wat zijn Core Web Vitals?
Vanaf 2021 worden de Core Web Vitals toegevoegd aan het algoritme van Google, dus gaat het meetellen voor de vindbaarheid van websites (SEO). Google heeft ook onderzocht dat bezoekers van websites die goed scoren op de bovenstaande vitals 24% minder snel afhaken voordat er content op de pagina geladen is.
Google maakt in de Core Web Vitals onderscheid tussen 3 meetwaarden, die in de toekomst waarschijnlijk uitgebreid gaan worden met meerdere waardes.
Anno 2020 zijn dat:
-
Interactiviteit
-
Visuele stabiliteit
Core Web Vitals meten?
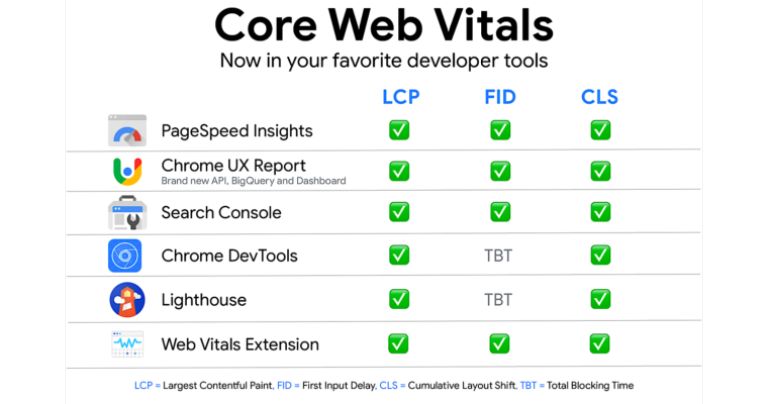
Als je zelf websites ontwikkelt, is de kans groot dat je al gebruik maakt van PageSpeed Insights, Lighthouse of de Webmaster Tools (Search Console). Met deze tools meet je tegenwoordig de 3 metrics van de Core Web Vitals.
Hieronder een overzicht van de tools, die je als developer kunt gebruiken om Web Vitals te meten.

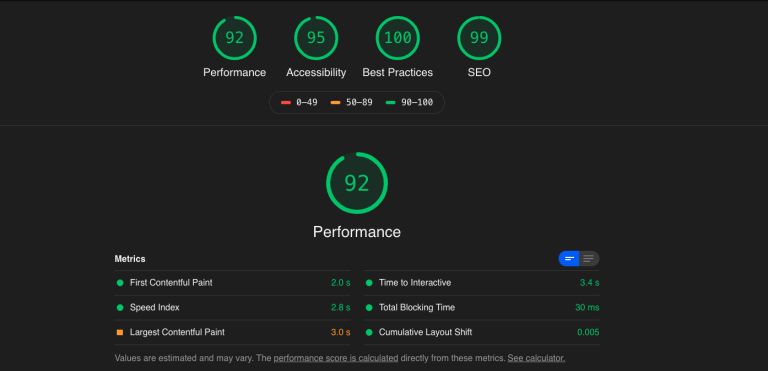
Je ziet dat getplate.com op alle onderdelen van Lighthouse een 90+ score haalt. Toch valt er nog genoeg te verbeteren, bijvoorbeeld aan de ‘Largest Contentful Paint (LCP)’, wat de metric is voor de laadtijd van de grootste afbeelding, video of het tekstblok binnen de viewport. Plate heeft een gemiddelde LCP van 2.977 milliseconde (ms). Als we die naar 2.500 ms terugbrengen, hebben we een groene score voor LCP.

Core Web Vitals en Plate
Bij Plate werken onze developers doorlopend aan het optimaliseren van de websites op het Plate Platform voor onder meer de Core Web Vitals. Dankzij onze caching feature en de tool om afbeeldingen te comprimeren naar het meest optimale formaat, kunnen ontwikkelaars met Plate al 90+ scores krijgen in Google Lighthouse.
Een paar weken geleden gaf onze front-end topper Geert-Jan een webinar over hoe je websites optimaliseert voor Google PageSpeed. Heb je zijn waardevolle insights gemist? Kijk het webinar hier terug.
Lees ook de PageSpeed handleiding die hij schreef.
Plate ❤️ Creative Agencies
Heb jij een creatief bureau of full-service agency en krijg je regelmatig vragen van klanten over het optimaliseren van laadtijd en andere uitdagende vragen waar je zelf geen antwoord op hebt? Plate is het CMS en web ontwikkelplatform waar de uitdagingen en eisen van je klanten al in zijn verwerkt! Zodat jij weer kan doen wat je graag doet: goede websites maken.
Neem gerust contact met ons op als je vragen hebt of een demo op locatie wil. En: vergeet je niet in te schrijven voor ons webinar van 29 juli aanstaande.

.png?width=768&height=430&mode=crop&format=jpeg&signature=9e4866a84a6f7d809b8db77dfe93b133960edf98)





